
رابط کاربری (UI Design) چیست؟
مقدمه ای بر رابط کاربری
رابط کاربری یا UI Design به صورت کلی مرتبط با طراحی بخشهای مختلفی از یک نرمافزار، وبسایت یا سیستم است که باعث ارتباط موثر بین کاربر و محصول میشود. این عبارت اهمیت بسیار زیادی در دنیای فناوری اطلاعات دارد چرا که تأثیر مستقیمی بر تجربه کاربری و نحوه استفاده از یک محصول یا سرویس دارد.
اصول اساسی رابط کاربری
در طراحی رابط کاربری، تعدادی اصل اساسی وجود دارد که تأثیر زیادی بر تجربه کاربری دارند:
- سادگی: رابط کاربری باید ساده و قابل درک باشد تا کاربران بدون هیچ مشکلی بتوانند با آن ارتباط برقرار کنند.
- رویارویی با کاربر: طراحی باید با توجه به نیازها و انتظارات کاربران صورت گیرد. بهتر است طراحان با تجربه کاربری و بازخوردهای کاربران آشنا باشند.
- قابلیت استفاده: رابط کاربری باید قابلیت استفاده را به کاربران ارائه دهد، بهطوریکه آنها بتوانند به سادگی و بدون مشکل از امکانات مختلف سیستم استفاده کنند.
این اصول موجود در UI Design نقش اساسی در ایجاد یک تجربه کاربری مثبت و مؤثر دارند.
عناصر اصلی UI Design
رابط کاربری شامل مجموعهای از عناصر کلیدی است که به کاربران امکان میدهد با سیستم یا برنامه تعامل داشته باشند. برخی از عناصر اساسی UI Design شامل موارد زیر هستند:
- دکمهها: عنصر اساسی برای فعالسازی اقدامات و عملیات مختلف در سیستم یا برنامه. طراحی دکمهها باید جذاب و روشن باشد.
- فرمها: استفاده از فرمها برای جمعآوری اطلاعات از کاربران؛ از ورود اطلاعات شخصی گرفته تا انتخابها و نظرسنجیها.
- منوها: انواع منوها برای ناوبری در سایت یا برنامه، از منوهای کشویی گرفته تا منوهای جانبی، نقش اساسی در ساختار و طراحی UI دارند.
- لیستها و جداول: برای نمایش دادههای مختلف و ارائه اطلاعات به کاربران، استفاده از لیستها و جداول ضروری است.
- عناصر گرافیکی: شامل تصاویر، آیکونها، و وسایل دیگر که برای زیبایی و انتقال اطلاعات بهتر به کاربران استفاده میشوند.
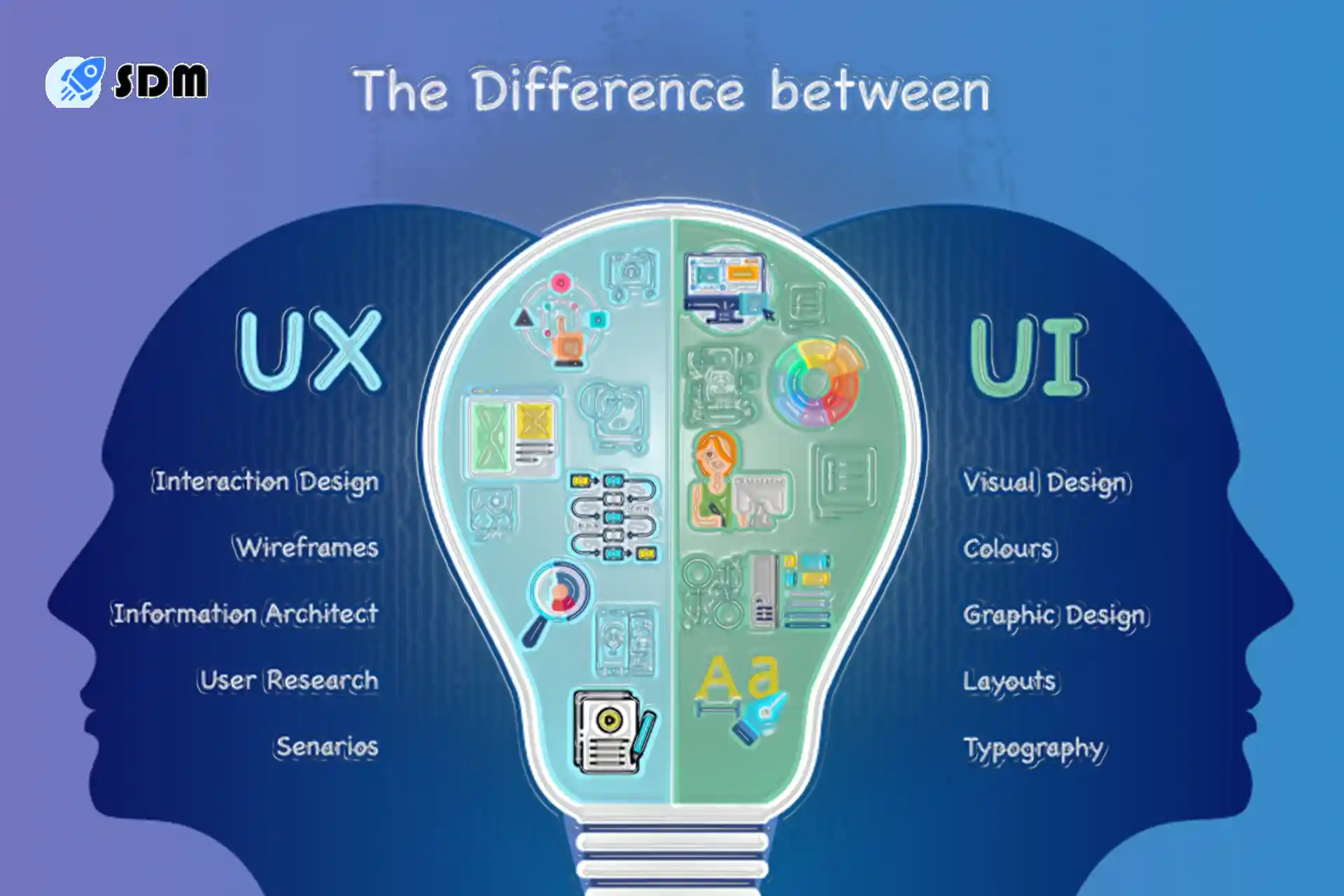
ارتباط بین UI و UX
رابط کاربری (UI) و تجربه کاربری (UX) دو عامل حیاتی هستند که تنها با همکاری موثر میتوانند تجربه بهتری را برای کاربران فراهم کنند. ارتباط میان UI و UX به شکل زیر است:
- تأثیر UI بر UX: طراحی مناسب رابط کاربری تجربه کاربری را بهبود میبخشد. عناصر زیبا، ساده، و قابل درک UI موجب افزایش راحتی و خوشایندی کاربران میشود.
- ارتقاء UX توسط UI: اگر UI به درستی طراحی شود، تجربه کاربری نیز بهبود پیدا میکند. نقش UI در ایجاد یک زمینه مثبت و دلپذیر برای کاربران بسیار مهم است.
- پذیرفتهشدن واحدی: UI و UX به صورت یک واحد در نظر گرفته میشوند و هماهنگی بین آن دو امکان ارتقاء کیفیت تجربه کاربری را فراهم میکند. UI کمک میکند تا UX به شکلی جذاب و مؤثر به کاربران ارائه شود.
ابزارها و فرآیندهای UI Design
در طراحی رابط کاربری، ابزارها و فرآیندهای مختلف برای ایجاد تجربه بهینه برای کاربران مورد استفاده قرار میگیرند. تعدادی از این ابزارها و فرآیندها عبارتند از:
- نرمافزارهای گرافیکی: ابزارهایی مانند Adobe XD، Sketch، و Figma برای طراحی و ایجاد UI بسیار مفید هستند. این نرمافزارها امکان ایجاد پروتوتایپها، طراحیهای واکنشپذیر و غیره را فراهم میکنند.
- تستهای کاربری: این فرآیند اساسی برای ارزیابی عملکرد و قابلیت استفاده از رابط کاربری است. تستهای کاربری با اجرای فعالیتهای مختلف توسط کاربران و جمعآوری بازخورد، به بهبود رابط کاربری کمک میکنند.
تطابق با روند زمانی و تکنولوژی
طراحان رابط کاربری باید با توجه به تغییرات تکنولوژی و پیشرفتهای زمانی، روند تطابق خود را ادامه دهند. نکات مهم شامل:
- واکنش به تغییرات در دستگاهها: با توسعه دستگاهها و رزولوشنها، رابط کاربری باید واکنش نشان دهد و برای هر دستگاه به درستی نمایش داده شود.
- استفاده از آخرین تکنولوژیها: ابزارها و تکنیکهای جدید طراحی رابط کاربری باید با آخرین تکنولوژیها همگام شود. این شامل استفاده از ویژگیهای HTML5، CSS3، JavaScript و فناوریهای مرتبط میشود.
- رعایت روندهای طراحی: با پیشرفت زمان و تغییر مذاقها، طراحان باید روندهای مدرن طراحی را درک کرده و در رابط کاربری خود لحاظ کنند، اما باید روی اصول پایهای و استانداردهای UX و UI نیز حساس باشند.
رفع چالشها و اشکالات در UI Design
در طراحی رابط کاربری، ممکن است با چالشها و اشکالات مختلفی روبرو شوید. برخی از این چالشها عبارتند از:
- توجه به تنوع دستگاهها و اندازههای صفحه: امروزه کاربران از دستگاههای متنوعی برای دسترسی به وب استفاده میکنند. بنابراین، رابط کاربری باید برای اندازههای مختلف صفحه بهینه شود.
- اطلاعات زیاد و غنی: هنگامی که نیاز به انتقال اطلاعات زیادی در یک صفحه وجود دارد، چالش اصلی ترتیب و نمایش این اطلاعات به شکلی که کاربران به راحتی بفهمند است.
راهکارهایی که برای رفع این چالشها مورد استفاده قرار میگیرند شامل ساختاردهی مناسب، استفاده از آیکونها و نمادها، و تستهای کاربری جهت اطمینان از قابلیت استفاده کاربران میشوند.
نمونههای موفق در UI Design
برخی از نمونههای موفق در طراحی رابط کاربری عبارتند از
- Google Material Design: این استاندارد طراحی توسط گوگل برای ایجاد تجربه کاربری متحرک و ریسپانسیو استفاده میشود.
- Apple Human Interface Guidelines: برای دستگاههای اپل، راهنمای رابط کاربری انسانی شرکت اپل با تاکید بر سادگی و کاربرپسندی به کار میرود.
- Airbnb: طراحی رابط کاربری Airbnb به عنوان یک نمونه موفق معرفی میشود که بر اساس نیازهای واقعی کاربران تدوین شده و با استفاده از تصاویر و گرافیکهای جذاب کاربران را جلب میکند.
این نمونهها با توجه به توانایی در جلب توجه، سادگی استفاده، و طراحی جذاب به عنوان مثالهای موفق در زمینه UI Design شناخته میشوند.
روندها و تحولات در UI Design
در حوزه طراحی رابط کاربری، همواره تحولات و روندها به سرعت پیش میروند. برخی از تحولات جاری عبارتند از:
- طراحی مبتنی بر داده (Data-Driven Design): استفاده از دادههای کاربران برای بهبود و شخصیسازی تجربه آنها.
- رابطهای کاربری متنوع (Multimodal UIs): توسعه رابطهای کاربری که به چندین ورودی از جمله صدا، لمس، و حتی حرکات بدنی پاسخ میدهند.
- طراحی داکر (Dark Design): استفاده از رنگهای تیره و سومیه در رابط کاربری به منظور بهبود قابلیت خوانایی و جلب توجه.
- تجربیات واقعیت افزوده (Augmented Reality Experiences): ادغام تکنولوژی واقعیت افزوده در طراحی رابط کاربری برای ایجاد تجربیات فراگیر و جذاب.
نتیجهگیری
در نهایت، رابط کاربری (UI Design) نقش بسیار مهمی در تجربه کاربری ایفا میکند و تأثیر بسزایی در موفقیت یک محصول دارد. طراحی مناسب و هوشمندانه رابط کاربری میتواند به بهبود فرآیند تعامل کاربر با محصول، جلب توجه، و ارتقاء رضایت کاربران کمک کند. با پیگیری تحولات جاری و بهروز شدن با رویکردها و ابزارهای جدید در این حوزه، میتوان به طراحی بهتر و مطابق با نیازهای کاربران دست یافت.
همین امروز کسب و کار آنلاین خودتو شروع کن
در جشنواره سایت ارزان میتونی با کمترین قیمت ممکن صاحب وبسایت چند زبانه با هاست و پشتیبانی یکساله رایگان بشی و به راحتی کسب و کار آنلاین خودتو داشته باشی.





