
وب چیست و چگونه کار میکند؟
تعریف وب
وب به معنای شبکه جهانی از اطلاعات و منابع متصل به یکدیگر است. در واقع، وب به عنوان یک سیستم جهانی از صفحات وب، اسناد، تصاویر، و منابع دیگر شناخته میشود که توسط اینترنت و به وسیلهی پروتکلهای مختلفی نظیر HTTP (پروتکل انتقال ابرمتن) قابل دسترسی است. این شبکه از اطلاعات به صورت دینامیک برقراری ارتباطات بین کاربران و منابع را فراهم میکند.
تاریخچه و تکامل وب
تاریخچه و تکامل وب از زمان شروع تا ارتقاء و تغییرات آن در گذر زمان به شرح زیر است:
- تولد وب:
وب در دهه ۱۹۶۰ به عنوان یک پروژه علمی در CERN آغاز شد. این ایده بر اساس ایجاد یک فضای اشتراکی برای تبادل اطلاعات بین دانشمندان بود.
- ظهور اولین وبسایت:
اولین وبسایت توسط تیم توسعه وب بر روی یک نمایشگر نوعی کامپیوتر در CERN ایجاد شد. این وبسایت اطلاعاتی دربارهی وب و نحوه استفاده از آن را ارائه میکرد.
- بروزرسانیها در دهه ۱۹۹۰:
دهه ۱۹۹۰ با ظهور مرورگرهای وب چون Mosaic و Netscape شاهد رشد چشمگیری در امکانات و ابزارهای وب شدیم. این دوران با عظیم شدن اطلاعات، تصاویر، و امکانات تعاملی در وب همراه بود.
- زمان بنیانگذاری وب ۲.۰:
وب ۲.۰ نشاندهنده تغییر در رویکرد استفاده از وب است که شامل همکاری بیشتر کاربران، ایجاد محتوای کاربری، و افزایش تعاملات اجتماعی بود.
- پیشرفتها و نوآوریها:
از آن زمان، پیشرفتهای مداوم در زمینههای مختلف شامل طراحی وب، فناوریهای نوین، و توسعه ابزارهای جدید، وب را به یک ابزار جهانی و بسیار گسترده تبدیل کرده است.
این تاریخچه نشاندهندهٔ راهپیمایی همیشگی وب از یک پروژه علمی تا یک فضای پویا و تعاملی است.
مفهوم اصطلاحات کلیدی در وب
وبسایت
وبسایت مجموعهای از صفحات وب است که با یکدیگر مرتبط و تحت یک دامنه (آدرس وب) قرار دارند. وبسایت میتواند شامل اطلاعات، تصاویر، ویدئوها، و سایر منابع باشد و به وسیله مرورگرها قابل مشاهده است.
صفحه وب
صفحه وب یک فایل متنی یا چندرسانهای است که در یک وبسایت قابل دسترسی است. هر صفحه وب میتواند شامل متن، تصاویر، لینکها، و سایر عناصر چندرسانهای باشد.
URL (Uniform Resource Locator):
URL یا آدرس وب، مسیر یک منبع در وب را مشخص میکند. یک URL شامل پروتکل (مثل HTTP یا HTTPS)، دامنه (آدرس وب)، و مسیر (آدرس دقیق منبع) است. به عنوان مثال: `https://www.example.com/page`.
HTTP (Hypertext Transfer Protocol):
HTTP یک پروتکل انتقال ابرمتن است که برای انتقال اطلاعات در وب استفاده میشود. وقتی کاربر یک URL را وارد میکند، مرورگر با استفاده از HTTP یا HTTPS به سرور ارتباط برقرار میکند تا اطلاعات مورد نظر را دریافت کند.
HTML (Hypertext Markup Language):
HTML زبان مشخصهسازی متناوب است که برای ساختاردهی و ایجاد صفحات وب استفاده میشود. این زبان از تگها (عناصر) برای تعریف و ترتیب دادن به اطلاعات استفاده میکند.
ساختار اصلی وب
وب به عنوان یک سامانه اطلاعاتی از دو عامل اصلی تشکیل شده است:
مرورگرها
مرورگرها نرمافزارهایی هستند که به کاربران این امکان را میدهند تا اطلاعات مختلف را در وب مشاهده و با آنها تعامل کنند. مرورگرها مثل Google Chrome، Firefox، و Safari از HTTP یا HTTPS برای درخواست و دریافت اطلاعات از سرورها استفاده میکنند.
سرورها
سرورها دستگاههای قدرتمندی هستند که اطلاعات مختلف را ذخیره کرده و درخواستهای مرورگرها را پاسخ میدهند. سرورها از نرمافزارهایی مانند Apache یا Nginx برای پردازش و ارسال اطلاعات استفاده میکنند.
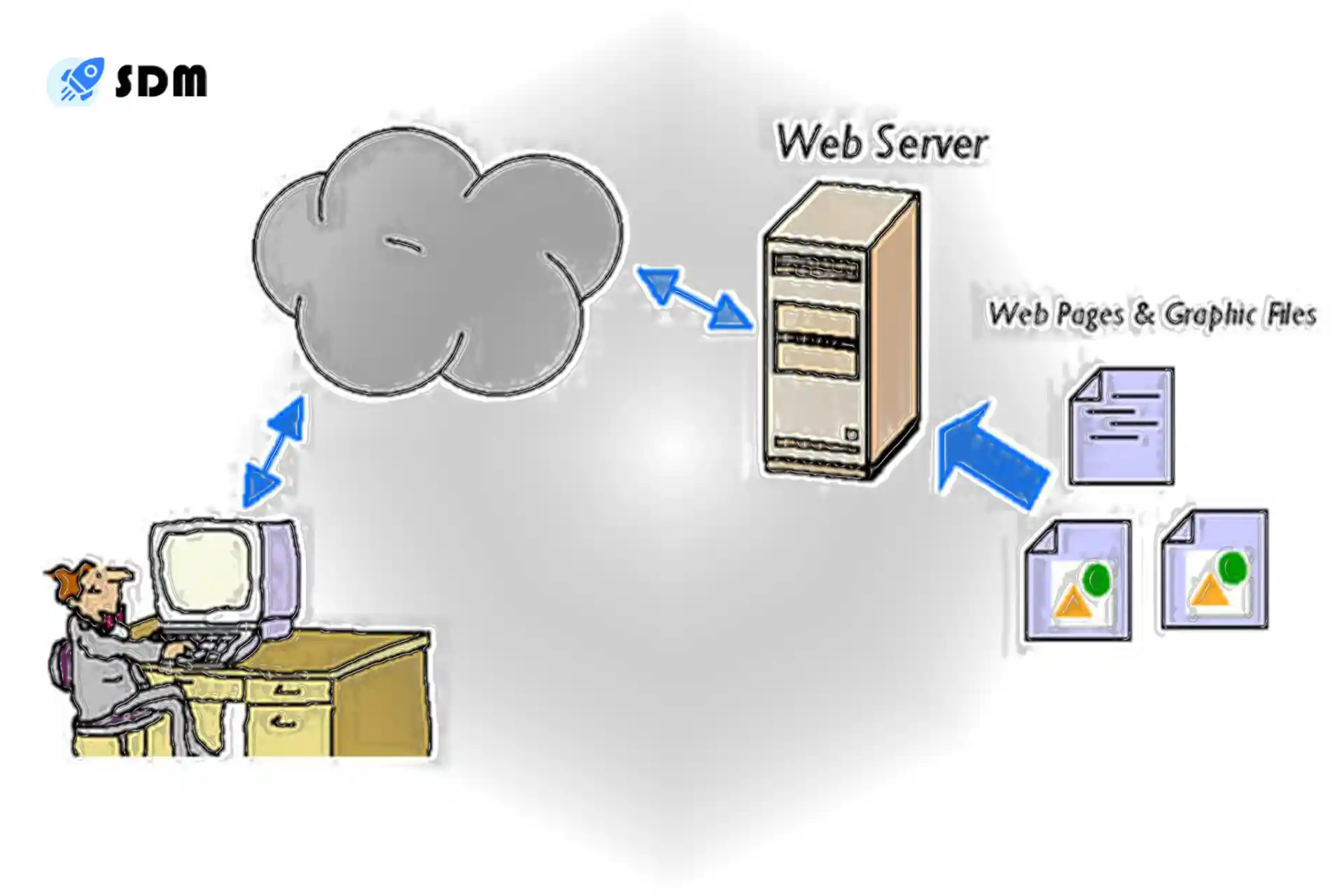
ساختار وب از تعامل مستقیم بین مرورگرها و سرورها از طریق پروتکلهای ارتباطی مانند HTTP پشتیبانی میکند. هنگامی که کاربر یک URL را وارد میکند، مرورگر درخواست مربوطه را به سرور ارسال میکند و سرور پاسخ لازم را باز میگرداند تا محتوا به کاربر نمایش داده شود.
نحوه عملکرد مرورگرها
مرورگرها به عنوان نرمافزارهای ارتباطی بین کاربران و وبسایتها عمل میکنند. نحوه عملکرد مرورگرها به شرح زیر است:
1. ارسال درخواست:
- کاربر یک URL یا لینک وب را در مرورگر وارد میکند.
- مرورگر درخواست HTTP یا HTTPS مربوطه را به سرور مربوطه ارسال میکند.
2. دریافت پاسخ:
- سرور پس از دریافت درخواست، پاسخ مربوطه را به مرورگر ارسال میکند.
- این پاسخ شامل اطلاعات مختلفی از جمله محتوا، تصاویر، و سایر منابع است.
3. پردازش و تفسیر:
- مرورگر پس از دریافت پاسخ، اطلاعات را پردازش کرده و آنها را تفسیر میکند.
- اگر اطلاعات HTML باشند، مرورگر آنها را به صورت صفحه وب نمایش میدهد.
4. تجزیه و تحلیل CSS و JavaScript:
- اگر صفحه وب از CSS برای طراحی و JavaScript برای تعامل استفاده کند، مرورگر این تکنولوژیها را تجزیه و تحلیل کرده و اجرا میکند.
5. نمایش صفحه:
- در نهایت، مرورگر صفحه وب را با تمام اطلاعات نمایش میدهد تا کاربران بتوانند محتوا و اطلاعات مختلف را مشاهده کنند.
تکنولوژیهای پشتیبانی از وب
۱. CSS (Cascading Style Sheets):
- CSS برای طراحی و قالببندی صفحات وب استفاده میشود. این زبان به طور جداگانه از HTML مورد استفاده قرار میگیرد و امکان اعمال استایل، فونتها، و انواع دیگر تغییرات ظاهری را فراهم میکند.
۲. JavaScript:
- JavaScript یک زبان برنامهنویسی است که به صورت اسکریپت در صفحات وب استفاده میشود. این زبان امکان افزودن تعاملات دینامیک و ایجاد تغییرات بر اساس اقدامات کاربر را به وبسایتها میدهد.
۳. HTML (Hypertext Markup Language):
- HTML اصلیترین زبان برنامهنویسی برای ساختاردهی و محتوای صفحات وب است. تگهای HTML عناصر مختلف را در صفحه مشخص میکنند و به مرورگر اطلاعات را نمایش میدهند.
۴. XML (Extensible Markup Language):
- XML برای انتقال و تبادل دادهها بین وبسایتها به کار میرود. این زبان از تگها برای تعریف دادهها و ساختارهای مختلف استفاده میکند.
۵. AJAX (Asynchronous JavaScript and XML):
- AJAX امکان ارسال و دریافت داده بین مرورگر و سرور بدون نیاز به بازنشانی صفحه را فراهم میکند. این تکنولوژی به صفحات وب امکان ارائه تجربه کاربری فعال و دینامیک را میدهد.
امنیت در وب
۱. مسائل امنیتی در وب:
- حفاظت از اطلاعات حساس:
- محافظت از اطلاعات حساس کاربران نظیر رمزهای عبور، اطلاعات مالی، و اطلاعات شخصی در مقابل دسترسی غیرمجاز.
- هجومهای سایبری:
- مقابله با هجومهای نرمافزاری مخرب مانند ویروسها، تروجانها، و نرمافزارهای مخرب.
- حفاظت از ارتباطات:
- اطمینان از امنیت اطلاعات در ارتباطات بین مرورگر و سرور به وسیله پروتکلهای امنیتی مانند HTTPS.
- Cross-Site Scripting (XSS) و Cross-Site Request Forgery (CSRF):
- مقابله با حملات XSS که به تزریق اسکریپت مخرب در صفحات وب منجر میشوند، و CSRF که به تلاش برای اجبار کاربر به انجام عملیاتهای ناخواسته میپردازند.
۲. راهکارهای امنیتی:
- استفاده از HTTPS:
- استفاده از پروتکل امنیتی HTTPS برای رمزنگاری اطلاعات در حین انتقال آنها بین مرورگر و سرور.
- Firewalls و Antivirus:
- استفاده از دیوارههای آتش و نرمافزارهای ضدویروس برای حفاظت از سیستم در برابر حملات مخرب.
- تعهد به استانداردهای امنیتی:
- رعایت استانداردهای امنیتی و بهروز نگهداشتن سیستمها به منظور جلوگیری از آسیبپذیریهای امنیتی.
وب ۲.۰ و تغییرات در تفکر وب
۱. مفهوم وب ۲.۰:
وب ۲.۰ نشاندهنده تغییراتی در تفکر و استفاده از وب است که به افزایش تعامل کاربران، همکاری در ایجاد محتوا، و تغییر از مدل مصرفکننده به مشارکتکننده اشاره دارد.
۲. تأثیرات وب ۲.۰:
- همکاری و اشتراک گذاری:
- توسعه وب ۲.۰ توانایی همکاری و اشتراک گذاری اطلاعات و محتوا را بین کاربران افزایش داده است.
- استفاده از تکنولوژیهای جدید:
- استفاده از تکنولوژیهای مانند AJAX، CSS3، و HTML5 جلب توجه بیشتری به تعاملات کاربران داشته و تجربه کاربری بهبود یافتهای را ارائه داده است.
- رشد شبکههای اجتماعی:
- پیدایش و رشد شبکههای اجتماعی با ویژگیهای مشارکتی بیشتر به وب ۲.۰ نسبت داده میشود.
- تغییر در مفهوم محتوا:
- از مصرفکننده محتوا به مشارکتکننده در ایجاد محتوا و ارتقاء آن در وب ۲.۰ تغییر یافته است.
وب ۲.۰ به عنوان یک اقتصاد اطلاعاتی فعّالتر و تجربه کاربری فراگیرتر به وجود آمده و رویکردی مشارکتی و جمعسپاری را در معماری و ایجاد محتوا ترویج کرده است.
هویت دیجیتال و ارتباطات اجتماعی در وب
۱. تأثیر شبکههای اجتماعی:
- ایجاد هویت دیجیتال:
- شبکههای اجتماعی افراد را قادر میسازند تا یک هویت دیجیتال را در فضای آنلاین ایجاد و مدیریت کنند. این هویت شامل اطلاعات شخصی، فعالیتها، و نظرات آنان است.
- ارتباط مستقیم:
- افراد از طریق شبکههای اجتماعی میتوانند به صورت مستقیم با یکدیگر ارتباط برقرار کنند و نظرات، تجربیات، و اطلاعات را با یکدیگر به اشتراک بگذارند.
- تأثیر بر تعاملات تجاری:
- شرکتها و برندها نیز از شبکههای اجتماعی برای برقراری ارتباط با مشتریان، افزایش نام تجاری، و تبلیغات استفاده میکنند.
۲. هویت دیجیتال:
- مدیریت هویت آنلاین:
- افراد در دنیای دیجیتال باید به مدیریت هویت آنلاین خود توجه کنند تا اطلاعات شخصی خود را محافظت کرده و تصویر مطلوبی از خود ارائه دهند.
- آثار هویت دیجیتال:
- هویت دیجیتال تأثیر بسزایی بر فرصتهای شغفآور، استخدام، و حتی ارتباطات شخصی در دنیای وب دارد.
آینده و توسعه وب
۱. چالشها:
- حفاظت از حریم خصوصی:
- با گسترش استفاده از دادهها و اطلاعات در وب، حفاظت از حریم خصوصی کاربران یکی از چالشهای مهم خواهد بود.
- تحقق امنیت:
- مقابله با تهدیدهای سایبری روزافزون و تضمین امنیت شبکهها و سیستمها یکی از چالشهای اساسی توسعه وب خواهد بود.
۲. پیشرفتها:
- وب هوشمند:
- با توسعه تکنولوژیهای هوش مصنوعی، وب به سمت یک سیستم هوشمندتر و متنوعتر حرکت خواهد کرد.
- وب سهبعدی و واقعیت افزوده:
- استفاده از فناوریهای سهبعدی و واقعیت افزوده در وب، تجربه کاربری را به یک سطح جدید خواهد برد.
- انتشار سریع تر:
- توسعههای مرتبط با سرعت اینترنت و افزایش ظرفیت شبکهها، منجر به انتشار سریعتر محتوا و خدمات در وب خواهد شد.
با توجه به تحولات فناوری و نیازهای متغیر جامعه، آینده و توسعه وب با تلاش مستمر در جهت بهبود امنیت، تجربه کاربری، و ارتقاء فناوریهای پیشرفته به شکل مثبتی تحتالشعاع قرار خواهد گرفت.
همین امروز کسب و کار آنلاین خودتو شروع کن
در جشنواره سایت ارزان میتونی با کمترین قیمت ممکن صاحب وبسایت چند زبانه با هاست و پشتیبانی یکساله رایگان بشی و به راحتی کسب و کار آنلاین خودتو داشته باشی.





