
UI وبسایت به چه معناست؟
رابط کاربری (UI) یا User Interface به مجموعهای از عناصر بصری و تعاملات کاربر با یک سیستم یا وبسایت اشاره دارد. هدف اصلی UI ایجاد یک تجربه بصری جذاب و کاربرپسند است که کاربران را قادر میسازد به راحتی با وبسایت یا اپلیکیشن تعامل کنند. UI نه تنها شامل طراحی گرافیکی میشود، بلکه ترتیب عناصر، نحوه نمایش اطلاعات و سهولت استفاده را نیز در بر میگیرد.
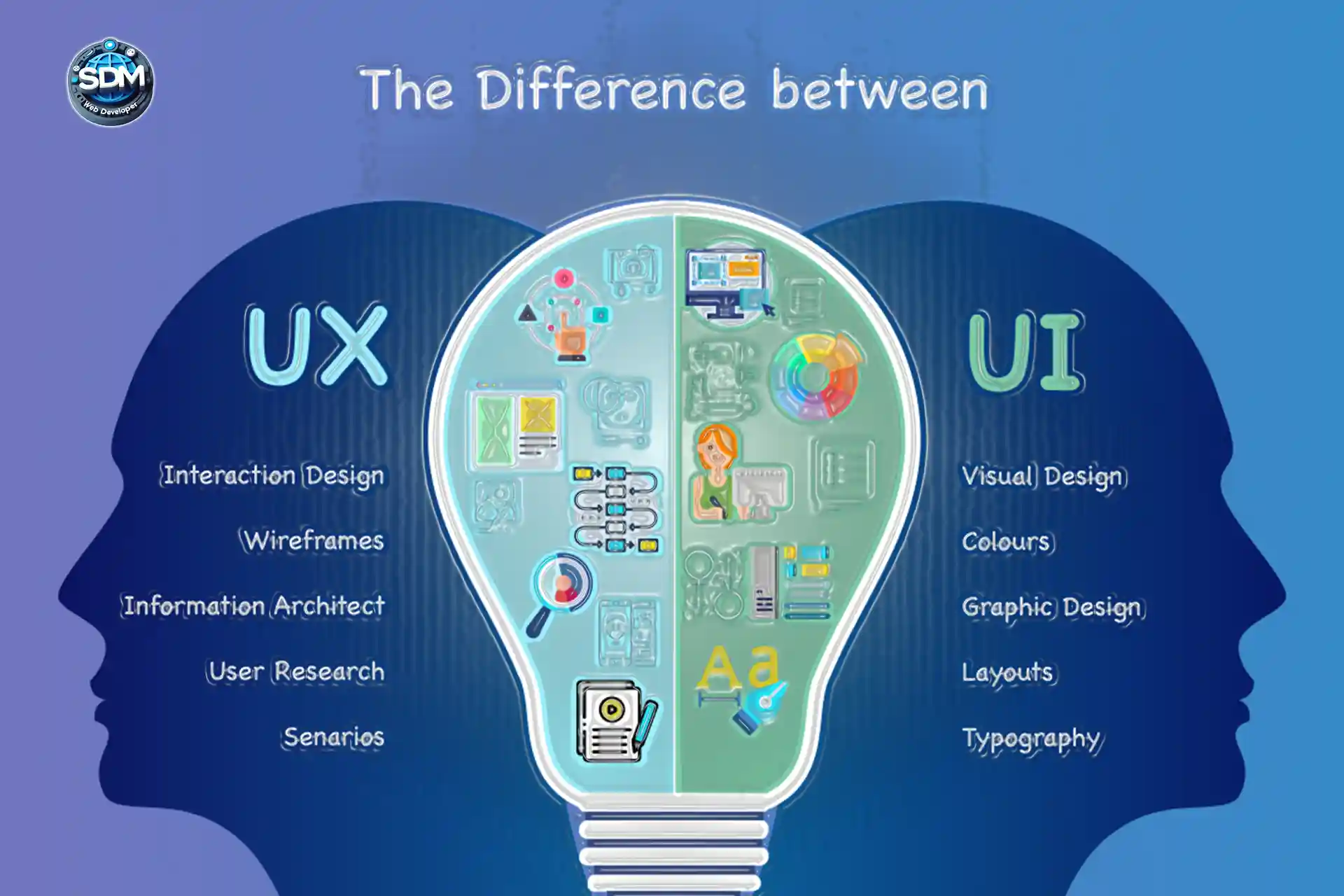
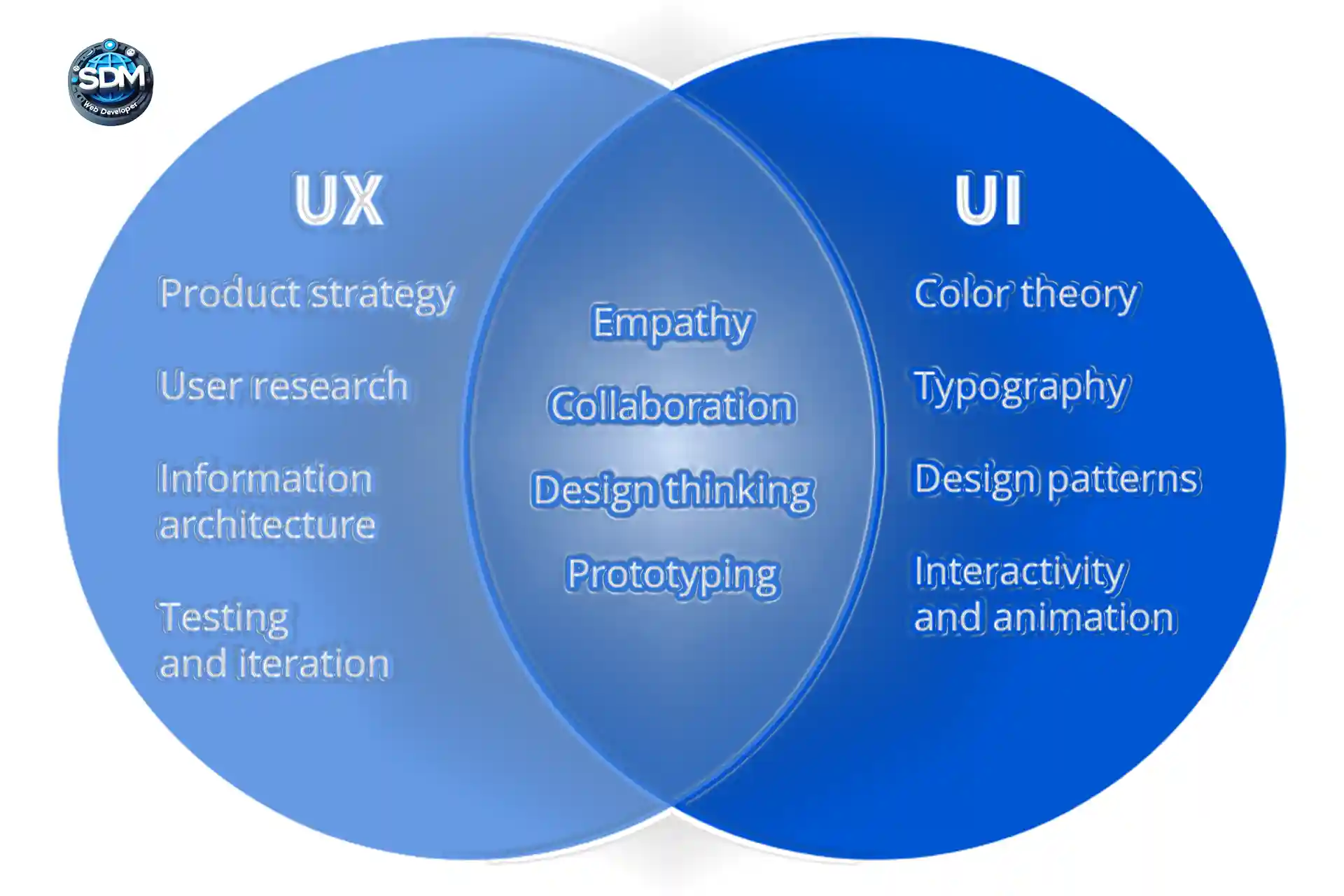
تفاوت UI و UX
رابط کاربری (UI) و تجربه کاربری (UX) دو مفهوم مرتبط ولی مجزا هستند. UI بیشتر به جنبههای بصری و تعاملات کاربر با سیستم میپردازد، در حالی که UX به تجربه کلی کاربر از استفاده از سیستم و نحوه رفع نیازهای او توجه دارد. UI بخشی از UX است و طراحی UI خوب میتواند به بهبود تجربه کاربری کمک کند، اما UX شامل جنبههای بیشتری از جمله تحقیق کاربران، سنجش عملکرد و بهینهسازی است.
عناصر اصلی طراحی UI
طراحی UI شامل عناصر مختلفی است که هر کدام نقش مهمی در ایجاد یک تجربه کاربری خوب دارند. این عناصر شامل:
- دکمهها (Buttons): برای انجام اقدامات مختلف توسط کاربر.
- فرمها (Forms): برای جمعآوری اطلاعات از کاربران.
- منوها (Menus): برای ناوبری و دسترسی به بخشهای مختلف وبسایت.
- آیکونها (Icons): برای نمایش بصری اقدامات و مفاهیم.
- تصاویر و ویدئوها: برای جلب توجه و ارائه اطلاعات بصری.
اصول طراحی UI کاربرپسند
طراحی UI کاربرپسند شامل رعایت اصولی است که به بهبود تجربه کاربری کمک میکند. این اصول شامل:
- سادگی: اجتناب از طراحی پیچیده و استفاده از عناصر ساده و قابل فهم.
- ثبات: استفاده از الگوهای طراحی مشابه در بخشهای مختلف سایت.
- دسترسیپذیری: طراحی برای همه کاربران از جمله افراد با نیازهای ویژه.
- بازخورد سریع: ارائه بازخورد سریع به اقدامات کاربران.
- انعطافپذیری: امکان انجام اقدامات به روشهای مختلف.
طراحی واکنشگرا (Responsive Design)
طراحی واکنشگرا به معنای ایجاد وبسایتی است که در دستگاههای مختلف با اندازههای صفحه نمایش متفاوت به خوبی نمایش داده شود. این نوع طراحی به کاربران اجازه میدهد تا بدون توجه به دستگاه مورد استفاده، تجربه کاربری یکسان و مطلوبی داشته باشند. استفاده از فریمورکهایی مانند Bootstrap و Media Queries در CSS میتواند به ایجاد طراحی واکنشگرا کمک کند.

اهمیت تایپوگرافی در UI
تایپوگرافی نقش مهمی در خوانایی و جذابیت بصری UI دارد. انتخاب فونت مناسب، اندازه متن، فاصله خطوط و هماهنگی با عناصر دیگر طراحی میتواند به بهبود تجربه کاربری کمک کند. استفاده از فونتهای وب استاندارد و رعایت اصول تایپوگرافی میتواند باعث ایجاد یک UI زیبا و کاربرپسند شود.
نقش رنگها در طراحی UI
رنگها تاثیر زیادی بر تجربه کاربری و جذابیت بصری UI دارند. انتخاب پالت رنگ مناسب میتواند احساسات مختلفی را در کاربران برانگیزد و به ایجاد هویت برند کمک کند. استفاده از رنگهای هماهنگ، توجه به کنتراست و استفاده صحیح از رنگهای برجسته برای جلب توجه به عناصر مهم از اصول طراحی رنگ در UI است.
استفاده از آیکونها و تصاویر
آیکونها و تصاویر میتوانند به بهبود تجربه کاربری و جذابیت بصری UI کمک کنند. آیکونها به عنوان نمایش بصری اقدامات و مفاهیم میتوانند به سادهسازی و فهم بهتر محتوا کمک کنند. تصاویر نیز میتوانند توجه کاربران را جلب کرده و اطلاعات بیشتری را به صورت بصری ارائه دهند. استفاده از آیکونها و تصاویر با کیفیت و مرتبط با محتوا از اهمیت زیادی برخوردار است.
ابزارهای طراحی UI
طراحان UI از ابزارهای مختلفی برای ایجاد و بهبود طراحیهای خود استفاده میکنند. برخی از این ابزارها شامل:
- Adobe XD: برای طراحی و نمونهسازی رابطهای کاربری.
- Sketch: ابزار قدرتمند برای طراحی UI و UX.
- Figma: ابزار طراحی و نمونهسازی با قابلیت همکاری آنلاین.
- InVision: برای نمونهسازی و تست طراحیها.
این ابزارها به طراحان کمک میکنند تا ایدههای خود را به صورت بصری و قابل تعامل تبدیل کنند و به بهبود و اصلاح طراحیهای خود بپردازند.
پایش و بهروزرسانی مداوم UI
طراحی UI یک فرآیند پیوسته است و نیاز به پایش و بهروزرسانی مداوم دارد. بررسی بازخورد کاربران، تحلیل دادههای عملکردی و انجام تستهای استفادهپذیری میتواند به شناسایی نقاط ضعف و قوت طراحی کمک کند. همچنین، با توجه به تغییرات فناوری و روندهای جدید در طراحی، بهروزرسانی مداوم UI و تطبیق با نیازهای کاربران از اهمیت بالایی برخوردار است.
نتیجهگیری
رابط کاربری (UI) نقش بسیار مهمی در جذب و نگهداشت کاربران و بهبود تجربه کاربری دارد. طراحی UI شامل مجموعهای از اصول و تکنیکهای مختلف است که باید به دقت مورد توجه قرار گیرد. با رعایت این اصول و استفاده از ابزارهای مناسب، میتوانید یک رابط کاربری کاربرپسند و جذاب ایجاد کنید که به بهبود تعامل کاربران با وبسایت یا اپلیکیشن شما کمک کند.
همین امروز کسب و کار آنلاین خودتو شروع کن
در جشنواره سایت ارزان میتونی با کمترین قیمت ممکن صاحب وبسایت چند زبانه با هاست و پشتیبانی یکساله رایگان بشی و به راحتی کسب و کار آنلاین خودتو داشته باشی.





